微信jsapi支付
当初微信jsapi支付的时候前面域名没有加前缀搞的测试了一天都是页面没有注册,搞得脑壳痛
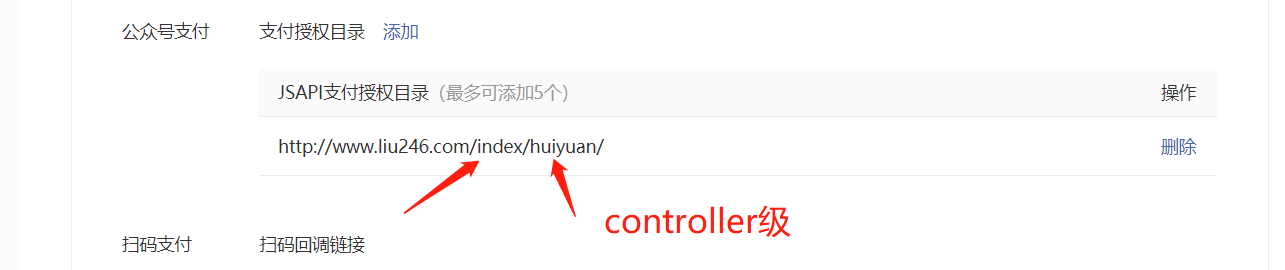
第一步需要配置微信公众号的配置,目录指向controller一级

第二步:注意微信的参数配置
$.ajax({
url: "",
type: 'post',
dataType: 'json',
data: {'amount': ,'type':'','method':'mp'},
success: function (data) {
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
$.parseJSON(data),
function(data) {
if(data.err_msg == "get_brand_wcpay_request:ok" ){
// 使用以上方式判断前端返回,微信团队郑重提示:
alert('支付成功');
location.href="http:www.baidu.com";
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
}else if (data.err_msg == "get_brand_wcpay_request:cancel") {
layer.msg('您取消了支付');
} else if (data.err_msg == "get_brand_wcpay_request:fail") {
layer.msg('支付失败');
}
}
);
},
});

感谢博主,喝杯咖啡~

感谢博主,喝杯咖啡~


