vue开发环境部署说明
windows安装步骤:
一.安装node.js
说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具。
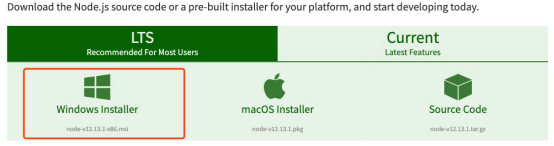
node.js的官方地址为:https://nodejs.org/en/download/,如下图所示:

根据自己电脑的具体配置,选择你要下载的安装包。
二.设置global和cache路径
说明:设置路径能够把通过npm安装的模块集中在一起,便于管理。
1. 在nodejs的安装目录下,新建node_global和node_cache两个文件夹,我的安装目录为“D:\Program Files\nodejs\”
2. 设置global和cache
1. npm config set prefix "D:\Program Files\nodejs\node_global"
2. npm config set cache "D:\Program Files\nodejs\node_cache"
3. 设置成功后,后续用命令npm install XXX -g安装以后模块就在D:\Program Files\nodejs\node_global\node_modules里
三、安装cnpm
说明:由于许多npm包都是在国外,我们这里用到淘宝的镜像服务器,来对我们依赖的module进行安装,因此首先安装“中国的npm”——cnpm
参考网址如下:http://npm.taobao.org/
安装命令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org
四、设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1.鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。

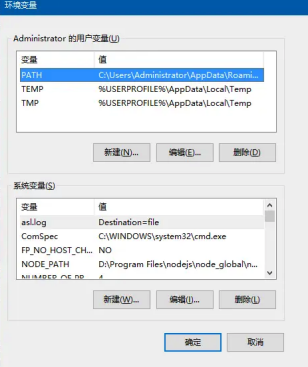
2.点击环境变量弹出下列对话框:

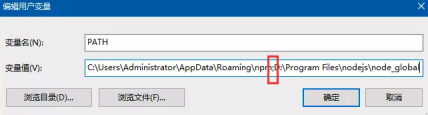
3. 修改用户变量PATH:
选中PATH,点击编辑,在已有的变量后面,加入英文的";",然后把“D:\Program Files\nodejs\node_global”加到后面

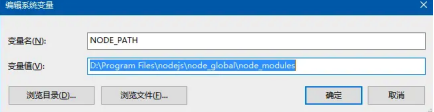
4.新增系统变量NODE_PATH:
在下面的系统变量中点击新建,弹出下框,把变量值设置成“D:\Program Files\nodejs\node_global\node_modules”

五、用cnpm安装vue
cnpm install vue -g
六、安装vue命令行工具
cnpm install -g @vue/cli
七、 创建工程
1. 用cd命令来到你将要新建工程的目录,执行 vue create mytest
2.定位到mytest的工程目录下
cd mytest
4.安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cnpm install
5.运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
npm run serve

八、 部署
1.build前的配置,防止js、css文件路径错误,在build目录下面找到 webpack.prod.conf.js 文件,找到 output 节点,添加 [ publicPath:'./' ]
2. 执行命令 npm run build build 项目
3. 在根目录下会生成dist目录,里面的内容就是构建的结果
4. 将构建结果dist目录下面的内容放在nginx的发布目录下即可访问

感谢博主,喝杯咖啡~

感谢博主,喝杯咖啡~
如果爱他,接受他的现在,别幻想他的改变。如果他能改,当然最好,不然,就想一想,你能不能接受。婚前的每一个缺点,婚后都会被放大。他抽烟,而你又爱他,就努力接受吧,婚后戒烟的男人太少了。其他缺点也是一样。


